classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
经过一番折腾,我的博客支持 Mermaid 图标功能了。
1. 安装 hexo-filter-mermaid-diagrams 插件
安装这个插件就能在 Hexo 中使用 Mermaid。
1
| npm install hexo-filter-mermaid-diagrams --save
|
2. _config.yml 添加 mermaid 配置
_config.yml1
2
3
4
5
6
|
mermaid:
enable: true
version: "8.11.0"
options:
|
version可以到mermaid官方github上找想要的版本。我使用的是最新版本,因为最新版本的节点连接线由直线改为了弧线,比较美观。

3. script.jsx 添加 mermaid js
icarus/layout/common/scripts.jsx1
2
3
4
5
6
7
8
9
10
11
12
13
| return <Fragment>
<script src={cdn('jquery', '3.3.1', 'dist/jquery.min.js')}></script>
<script src={cdn('moment', '2.22.2', 'min/moment-with-locales.min.js')}></script>
{clipboard && <script src={cdn('clipboard', '2.0.4', 'dist/clipboard.min.js')} defer></script>}
<script dangerouslySetInnerHTML={{ __html: `moment.locale("${language}");` }}></script>
<script dangerouslySetInnerHTML={{ __html: embeddedConfig }}></script>
<script src={url_for('/js/column.js')}></script>
<Plugins site={site} config={config} page={page} helper={helper} head={false} />
<script src={url_for('/js/main.js')} defer></script>
+ {/*<script src={`https://unpkg.com/mermaid@${config.mermaid.version}/dist/mermaid.min.js`}></script> */}
+ {/* <script src='https://cdn.staticfile.org/mermaid/8.11.0/mermaid.min.js'></script> */}
+ <script src={`https://cdn.jsdelivr.net/npm/mermaid@${config.mermaid.version}/dist/mermaid.min.js`}></script>
</Fragment>;
|
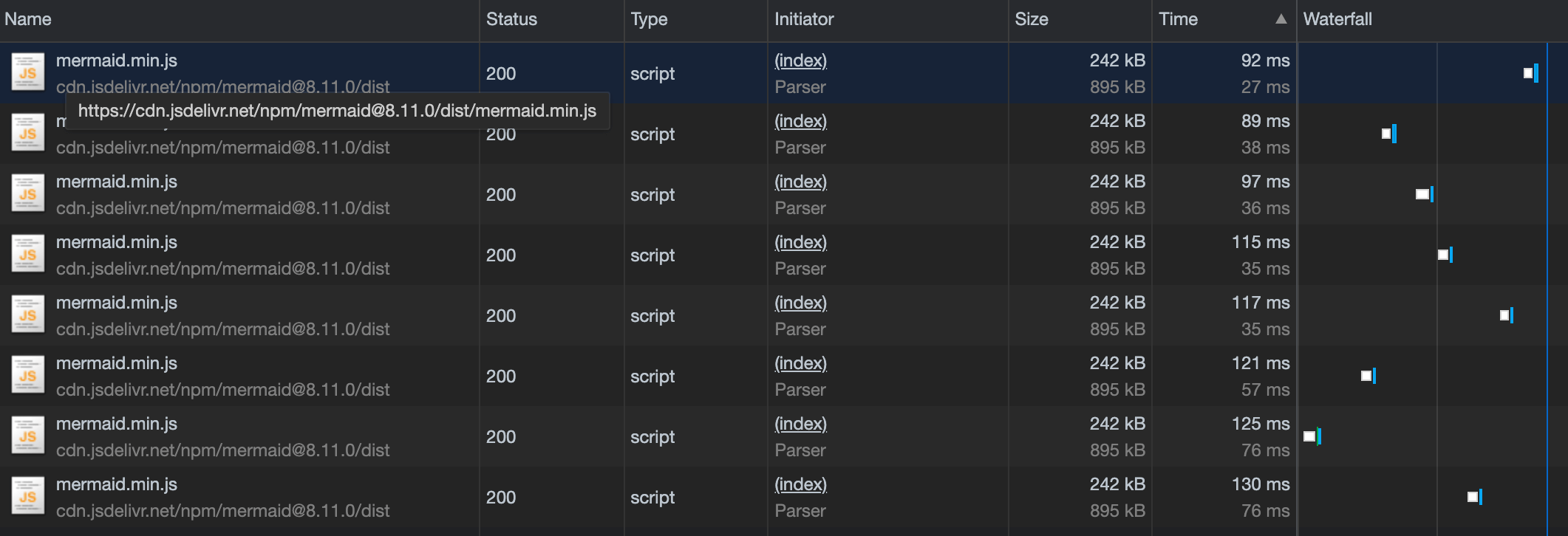
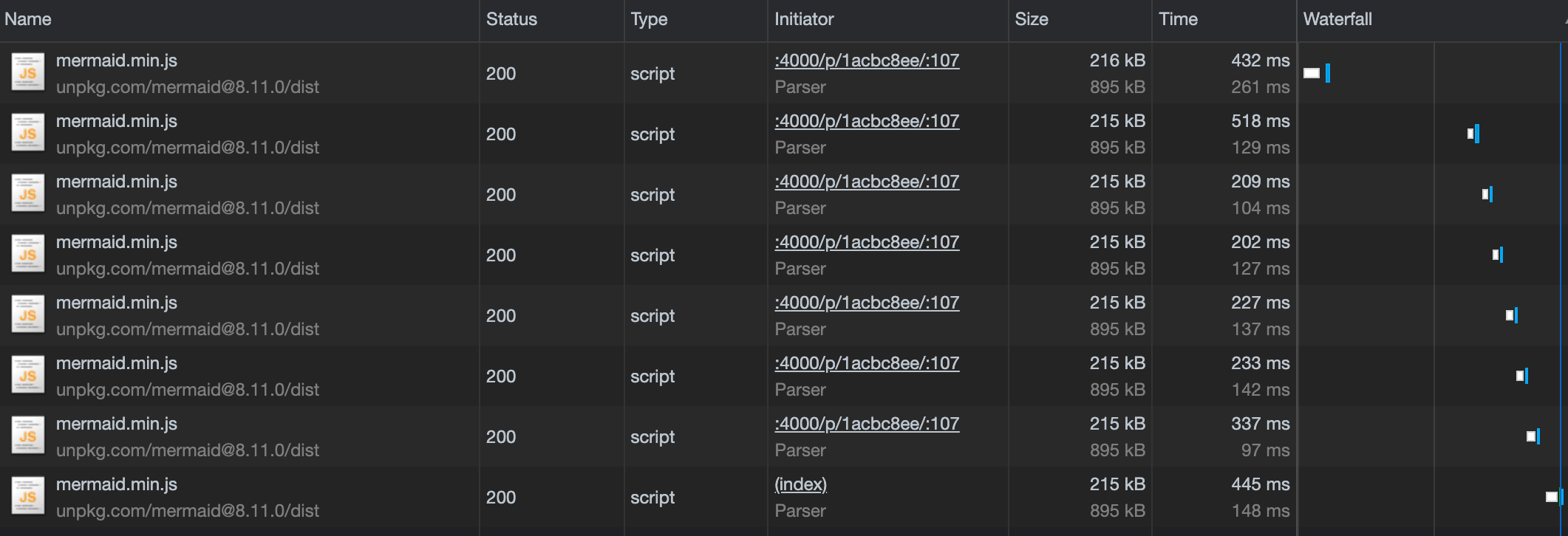
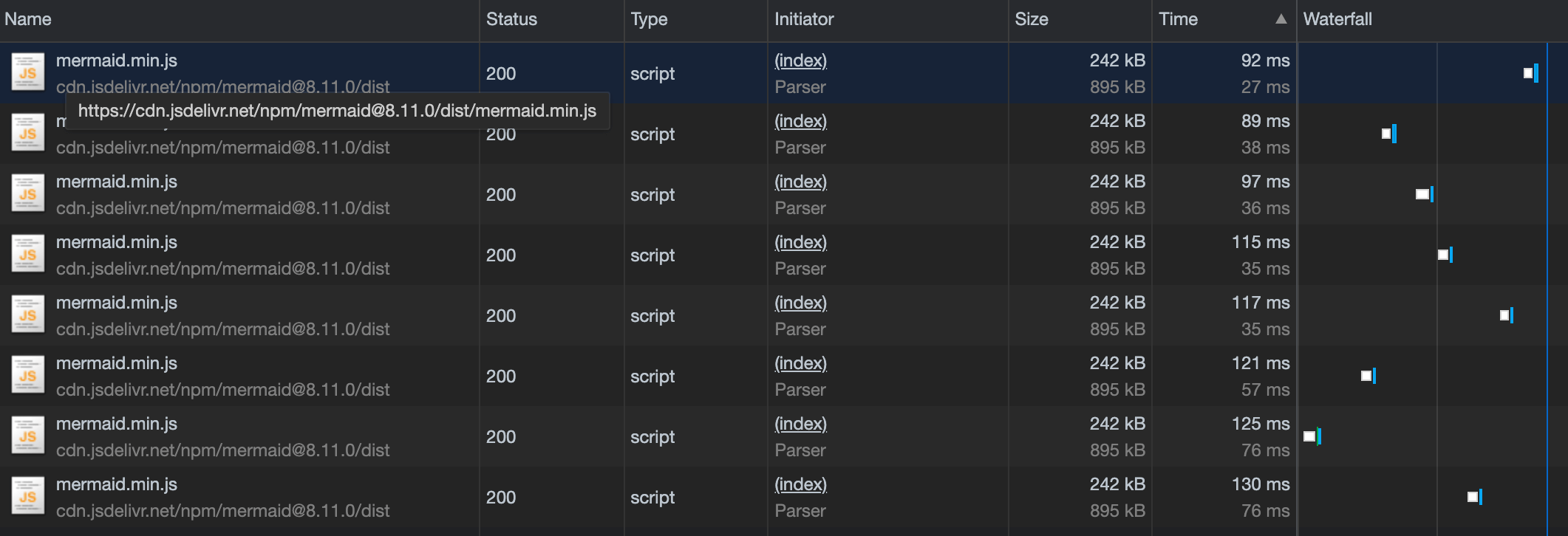
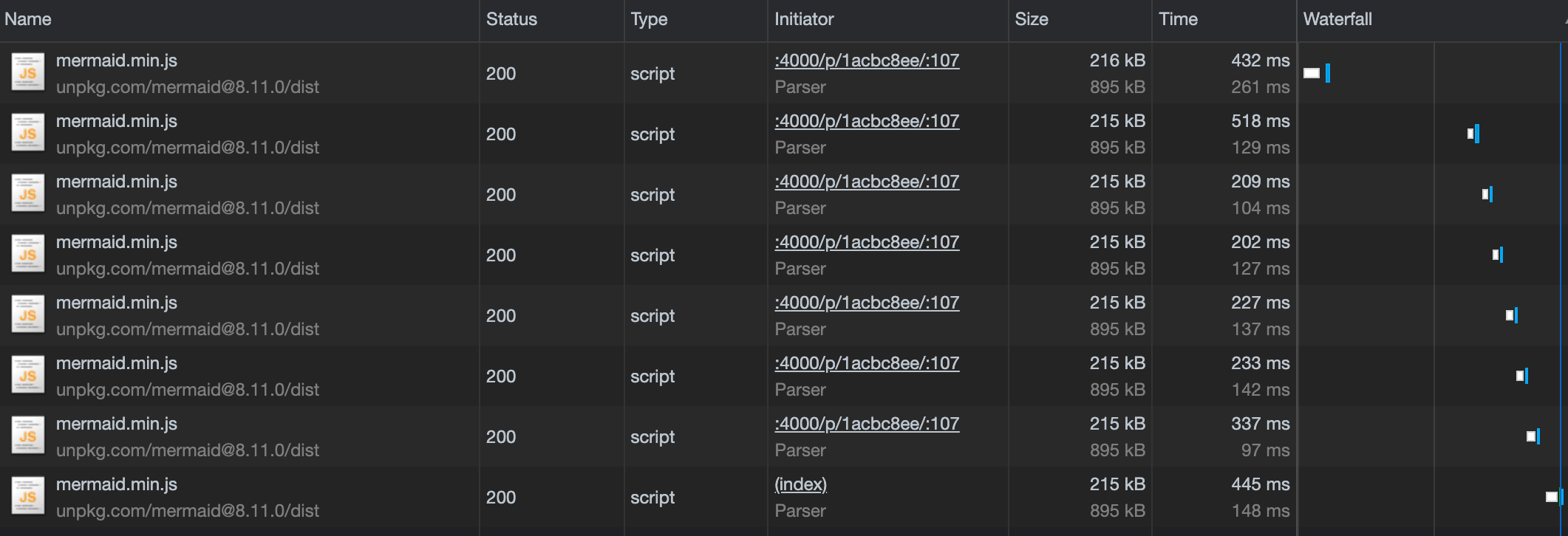
cdn时间测试比较:
jsdelivr

unpkg

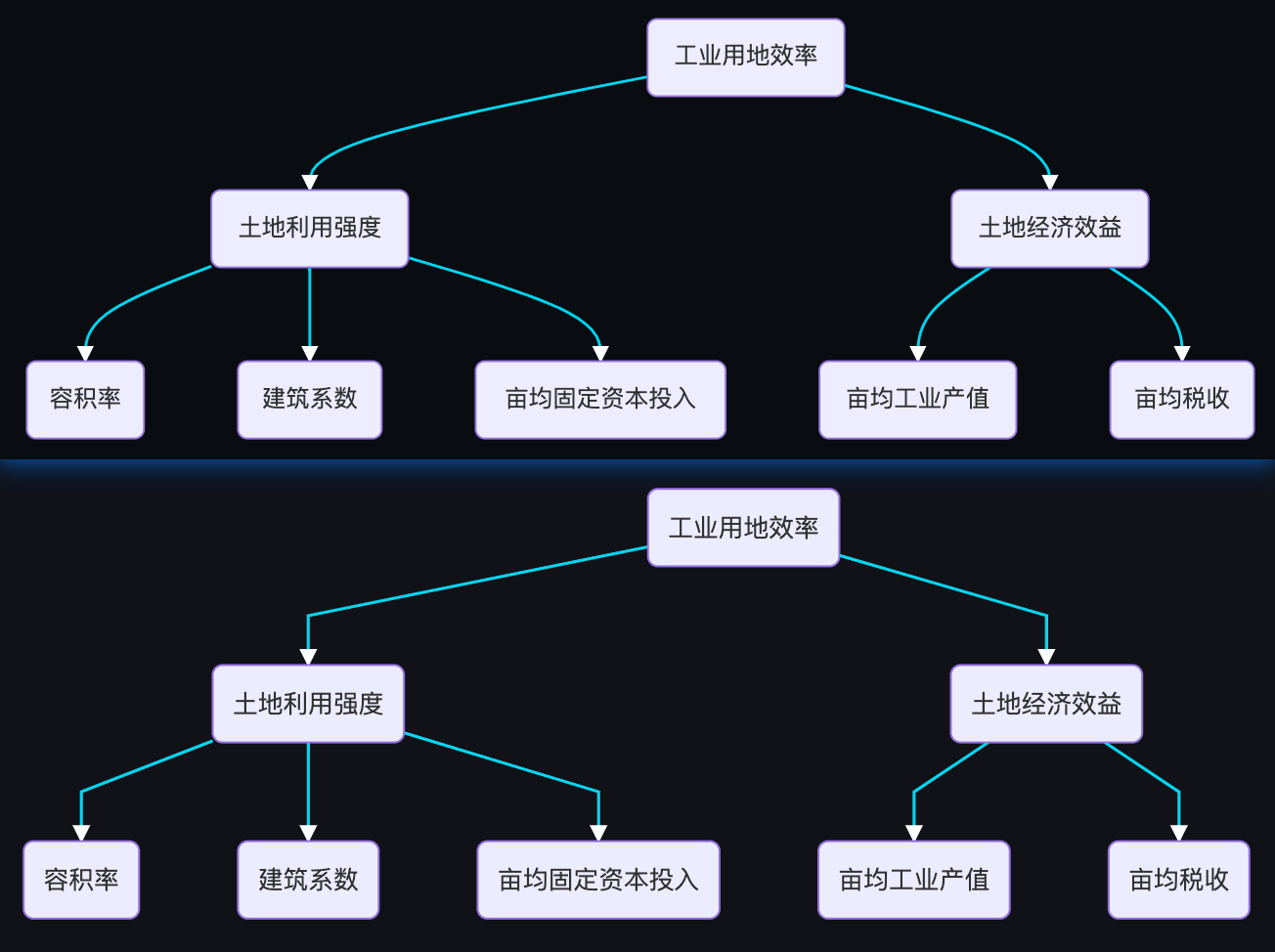
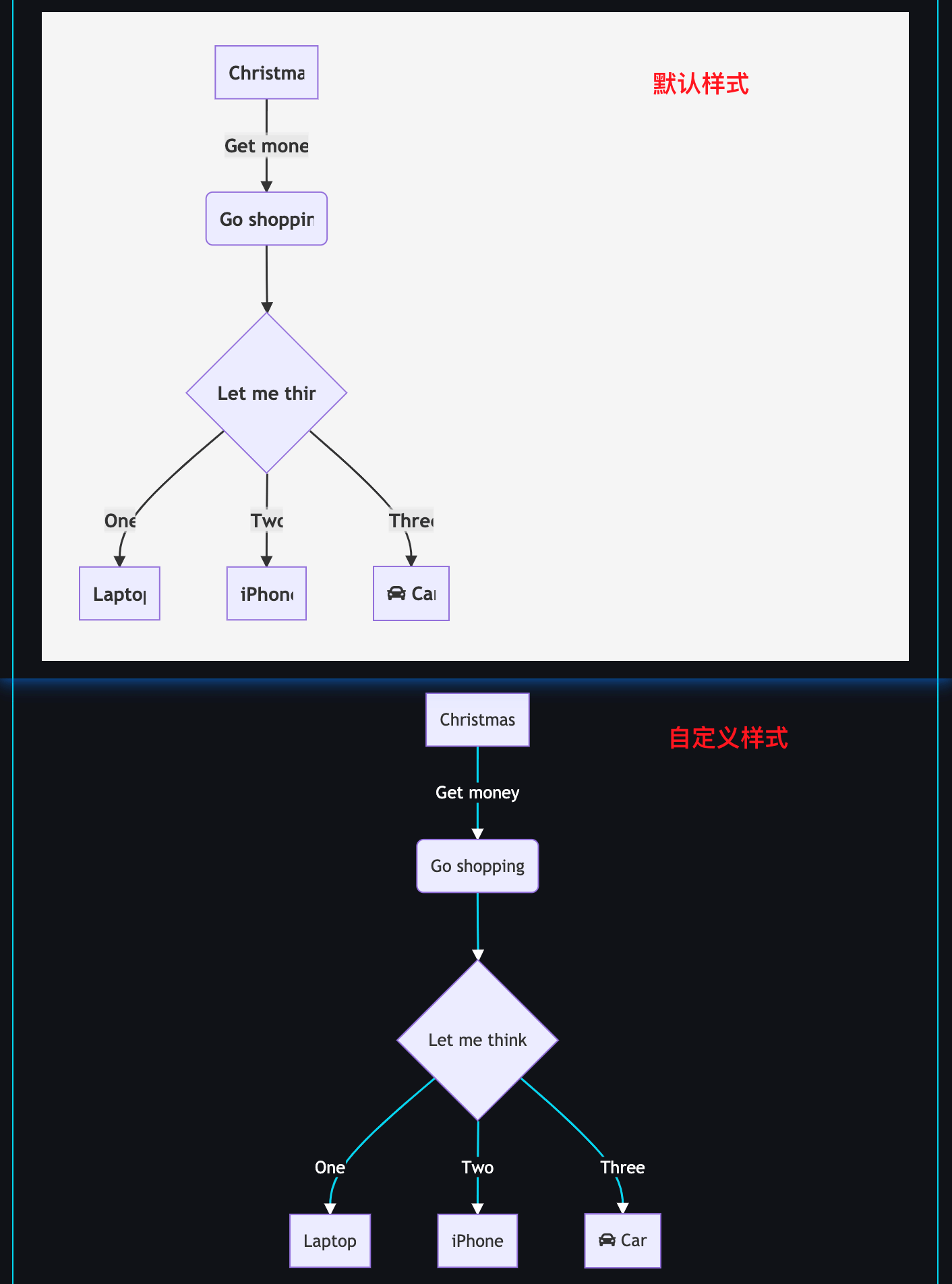
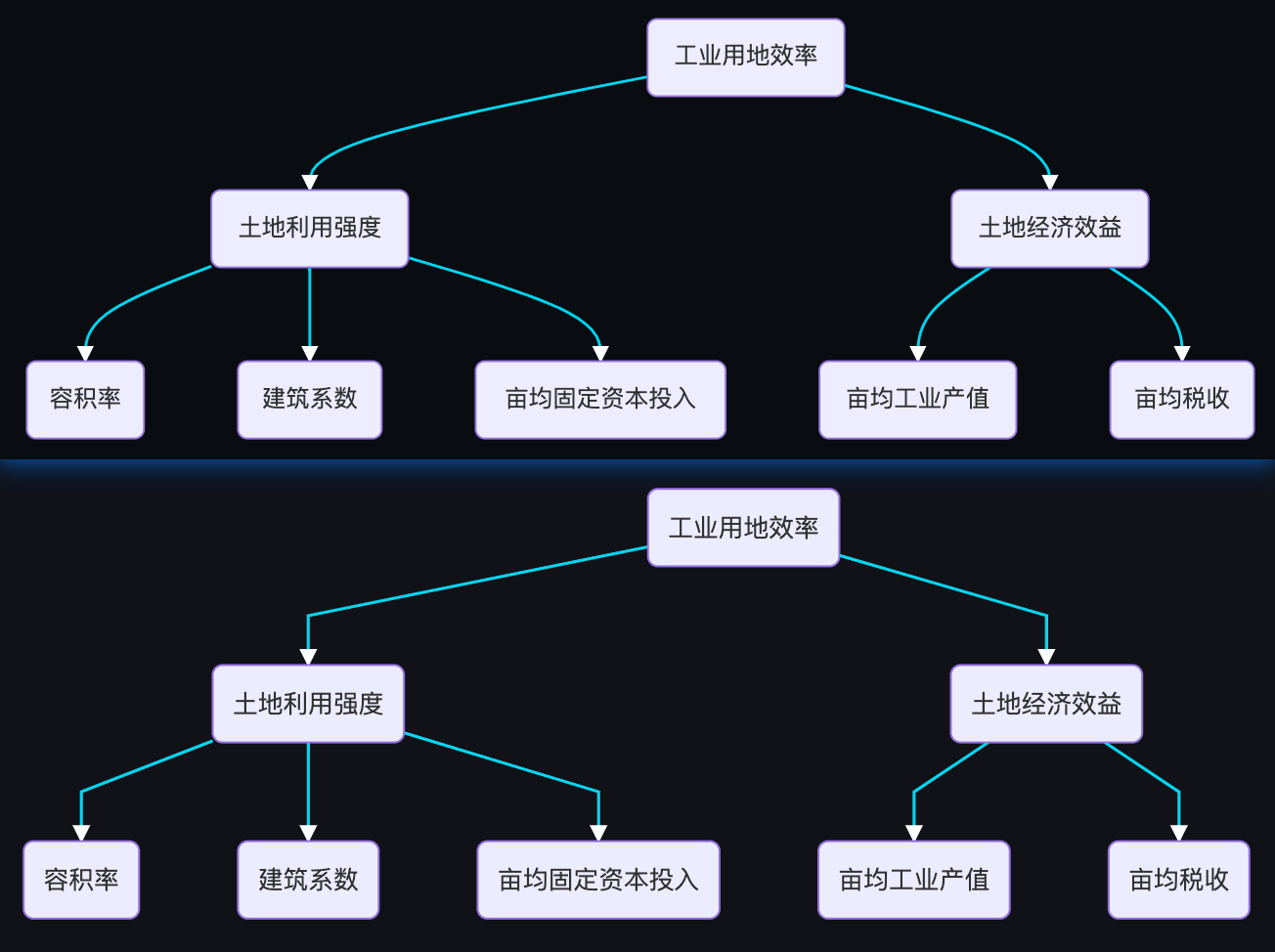
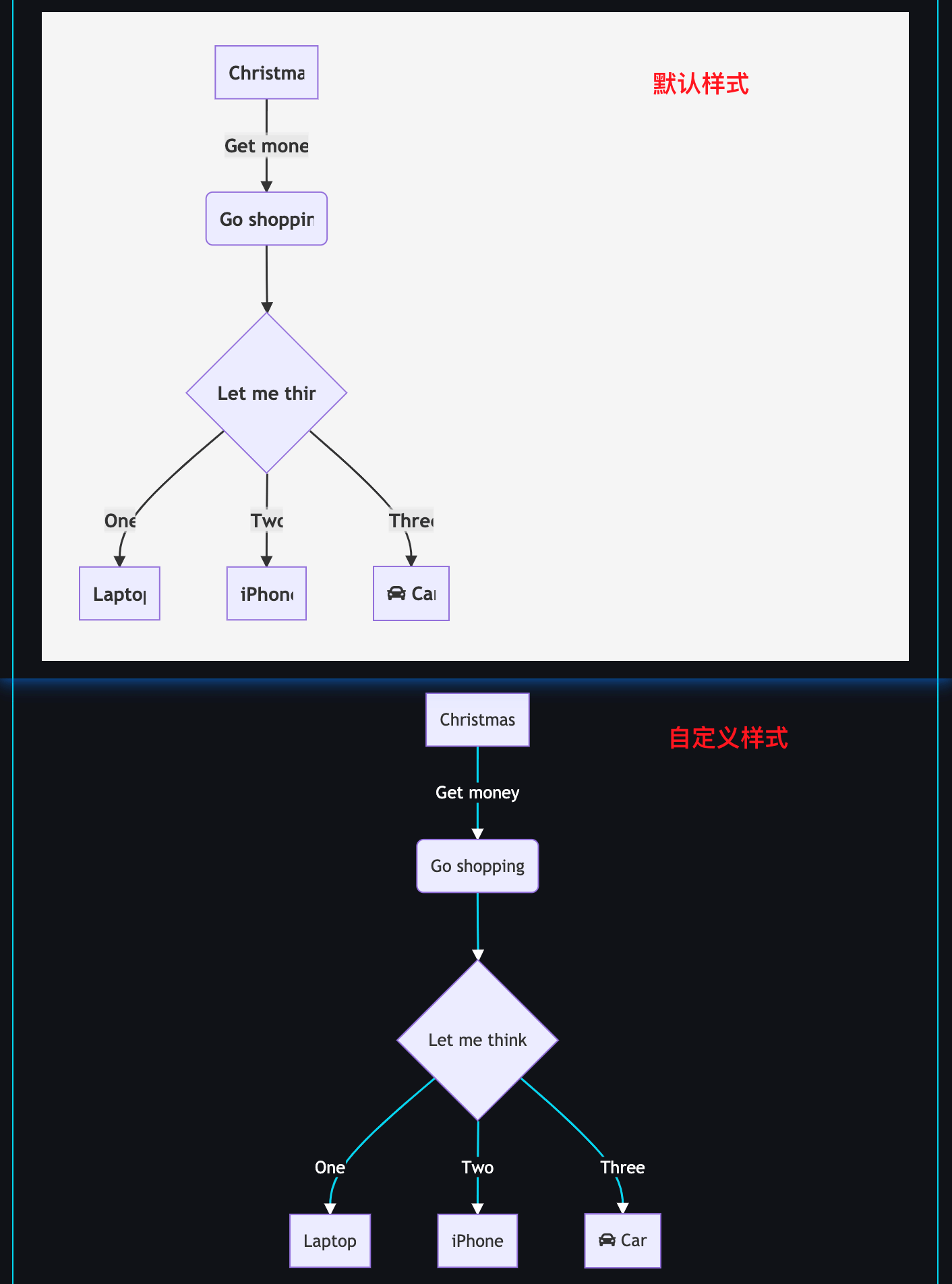
4. cyberpunk.style 添加 mermaid 自定义样式
添加样式前后对比图:

icarus/source/csscyberpunk.style1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| // 修改后,发布前,需要执行 hexo clean
.mermaid {
background: transparent;
// 为了显示更少空白、显示更多内容
padding: 0 !important;
margin: 0 !important;
// 图标居中显示
display: flex;
justify-content: center;
.label { // 解决行尾文字显示不全
font-weight: normal;
font-size: .88rem;
}
.edgePath .path { // 链接的颜色
stroke: #02d7f2 !important;
}
.arrowheadPath { // 链接的箭头颜色
fill: white !important;
}
.edgeLabel { // 链接上文字的样式
background-color: #0d1117 !important;
color: white !important;
}
.edgeLabel rect { // 链接上的文字的上下边框
opacity: 0.5;
background-color: transparent !important;
fill: transparent !important;
}
> svg {
// 替换原有的最大宽度,居中显示,最终还是注释了,因为不限制高度的话,节点、链接、字体都会变大
// max-width: none !important;
// 解决在窄屏中图表高度很高,上下空白过高的问题,但是会窄屏上图表会整体缩小,文字基本上看不清。注释后可以看清文字。
// https://github.com/mermaid-js/mermaid/issues/2160
//height: auto;
}
}
|