如何修改gitalk的CSS样式
icarus主题是自带评论插件的,评论插件由ppoffice/hexo-component-inferno提供。具体启用评论插件的操作请看 Icarus用户指南 - 用户评论插件。
我启用了Gitalk作为评论插件,Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
但是其默认是浅色模式,而我的博客是深色模式,这样配色就很不协调了。
因此我需要将Gitalk的浅色模式改为和我博客一致的深色模式。
步骤
修改CSS文件
修改CSS文件有两种方法。
方法一:直接在gitalk.js中修改
打开你博客目录下的
node_modules/hexo-component-inferno/lib/view/comment/gitalk.js文件。找到
cssUrl: helper.cdn('gitalk', '1.7.2', 'dist/gitalk.css'),将其注释。在其下行添加cssUrl: '/css/gitalk.css',。gitalk.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25Gitalk.Cacheable = cacheComponent(Gitalk, 'comment.gitalk', function (props) {
var helper = props.helper,
comment = props.comment; // FIXME: config name change
var id = crypto.createHash('md5').update(props.page.path).digest('hex');
return {
id: id,
repo: comment.repo,
owner: comment.owner,
admin: comment.admin,
clientId: comment.client_id,
clientSecret: comment.client_secret,
createIssueManually: comment.create_issue_manually,
distractionFreeMode: comment.distraction_free_mode,
pagerDirection: comment.pager_direction,
perPage: comment.per_page,
proxy: comment.proxy,
flipMoveOptions: comment.flip_move_options,
enableHotKey: comment.enable_hotkey,
language: comment.language,
// cssUrl: helper.cdn('gitalk', '1.7.2', 'dist/gitalk.css'),
cssUrl: '/css/gitalk.css',
jsUrl: helper.cdn('gitalk', '1.7.2', 'dist/gitalk.min.js')
};
});
方法二:在_config.icarus.yml中配置
打开
_config.icarus.yml。在
comment下添加cssUrl,值为'/css/gitalk.css'。1
2comment:
cssUrl: '/css/gitalk.css'打开你博客目录下的
node_modules/hexo-component-inferno/lib/view/comment/gitalk.js文件。找到
cssUrl: helper.cdn('gitalk', '1.7.2', 'dist/gitalk.css'),将其注释。在其下行添加cssUrl: comment.cssUrl,
创建gitalk.css
在此你博客目录下创建此文件
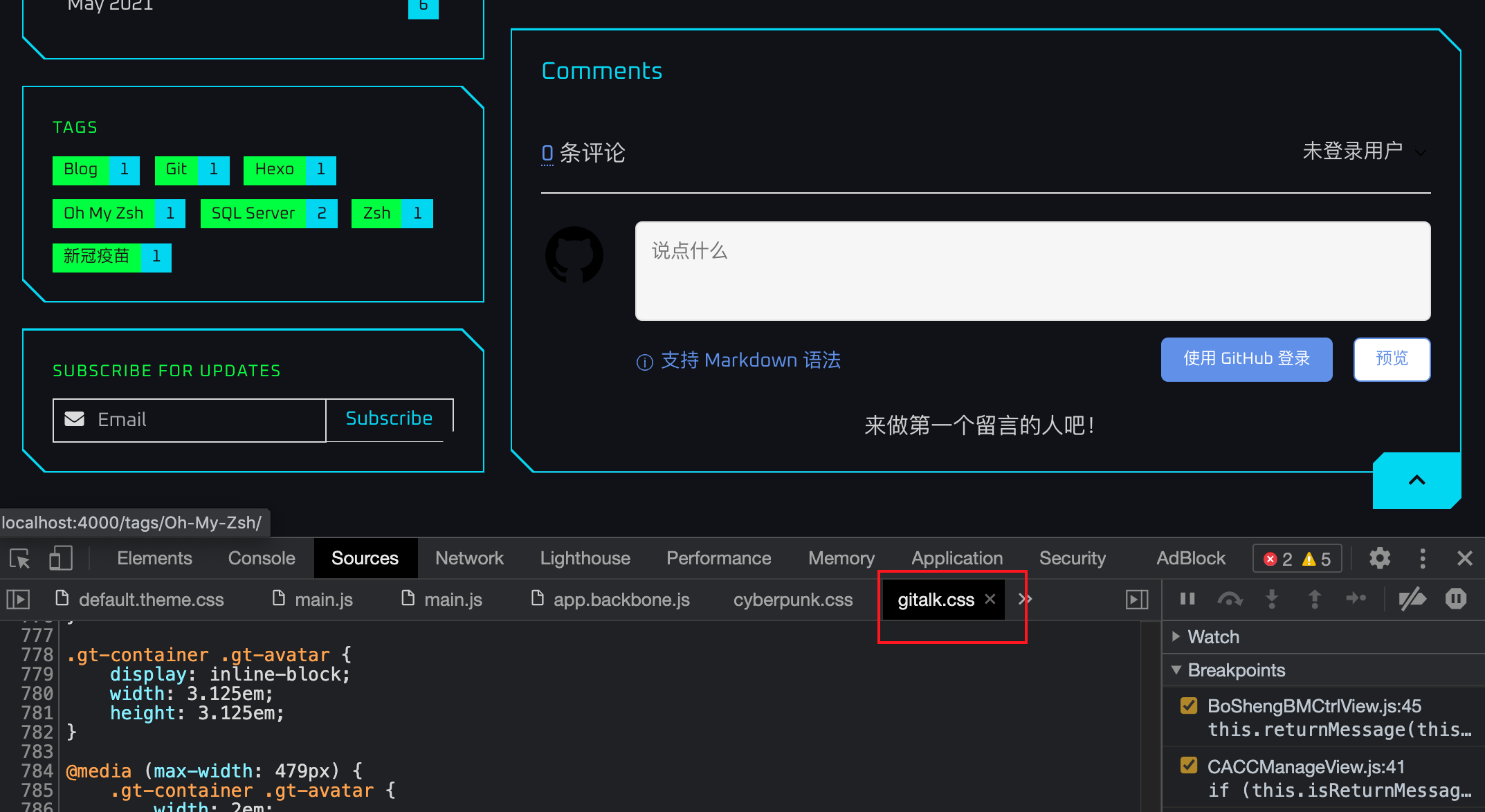
themes/icarus/source/css/gitalk.css。通过浏览器的DevTools工具调整gitalk的CSS后,拷贝gitalk.css的内容到
themes/icarus/source/css/gitalk.css中。
重新生成
执行 hexo g 重新生成静态文件。
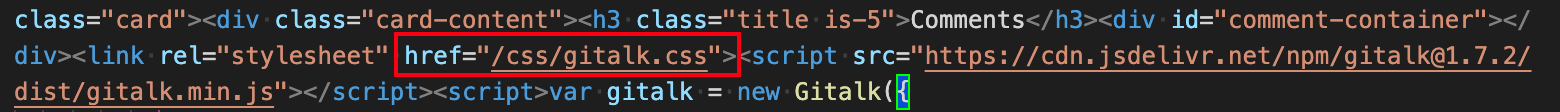
打开生成的静态文件,可以看到css文件路径变化了。

如何修改gitalk的CSS样式