通过配置 CDN 提高网站的打开速度
本博客有使用了 Font Awesome,因此在国内访问极慢,Font Awesome 的all.css、fa-brands-400.woff2、fa-solid-900.woff2加载有时候需要半分钟到几分钟,甚至有时候加载失败,导致图标也不显示。
那么怎么解决此问题呢?
使用BootCDN
这很容易解决办法是使用 CDN。
那用哪家 CDN 呢?
这里我用的是 BootCDN,当然你也可以用 jsdelivr、cdnjs 等。
由于时间关系我就不去对比 BootCDN 和其他 CDN 服务哪个更快了。
BootCDN 是 猫云 联合 Bootstrap 中文网 共同支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。BootCDN 所收录的开源项目主要同步于 cdnjs 开源项目仓库。
自2013年上线以来已经累计为近百万网站提供了稳定、可靠的免费 CDN 加速服务。
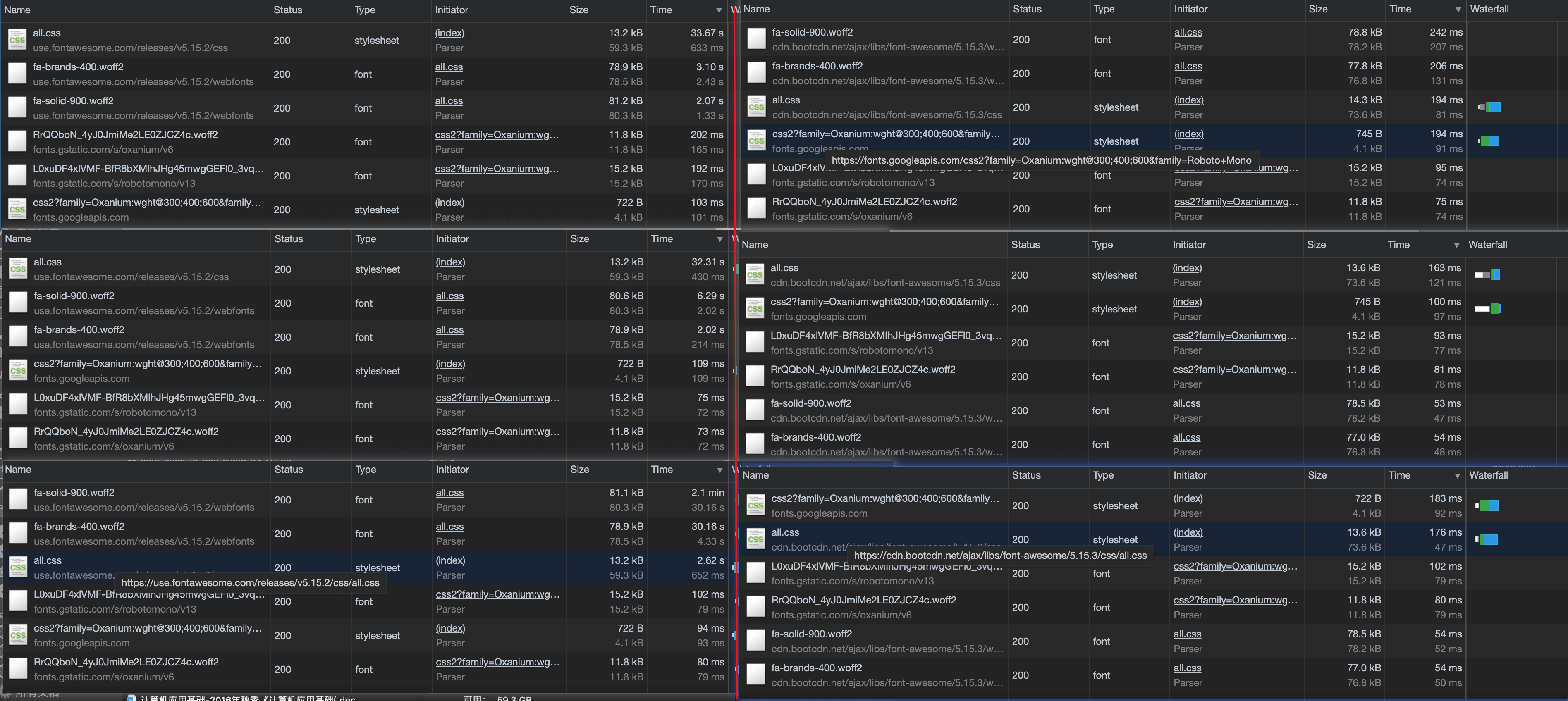
经过 DevTools 测试,果然网站加载速度不慢了,通过下图的测试对比,使用 BootCDN 后,加载时间最慢也只有242ms,比之前快了很多了。

你也可以通过 17CE 或 站长之家 测试网站修改CDN前后的打开速度。
如何修改 Icarus 的 CDN
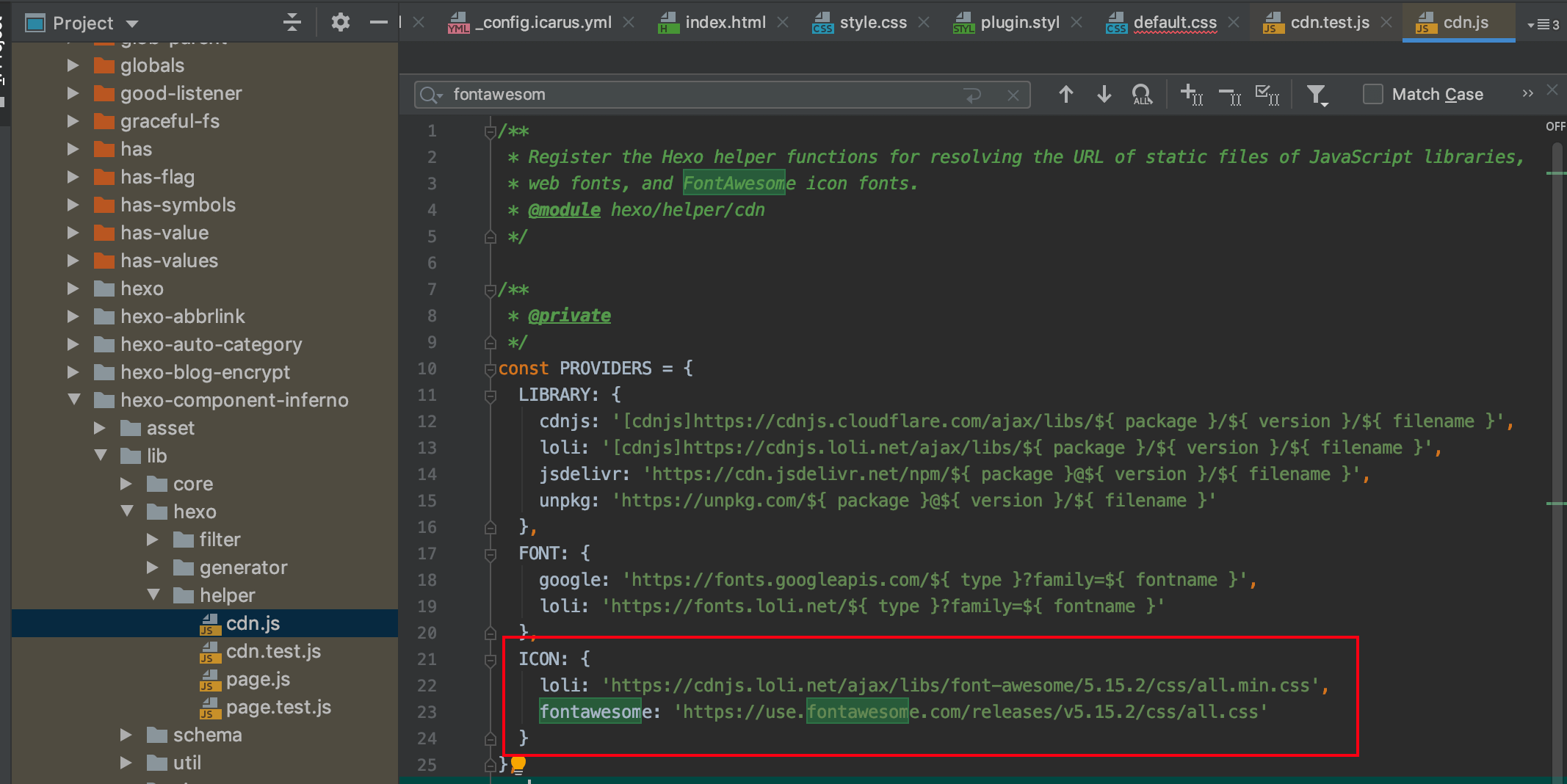
通过源码可以得知 hexo-component-inferno 仅仅为 FontAwesome 提供了 fontawesome 和 loli CDN 提供商。

按照官方文档 Icarus用户指南 - CDN提供商,可以通过以下代码配置 iconcdn 的自定义CDN提供商。
1 | # CDN provider settings |
通过配置 CDN 提高网站的打开速度