JavaScript … 延展操作符(Spread operator)
上一篇文章 解决 Node.js 项目报 SyntaxError: Unexpected token … 错误 - 干志雄的博客 就是因为…操作符导致运行报错了,本文将介绍…操作符和解答上一篇文章中的思考问题。
… 操作符英文叫 Spread operator,即延展操作符。该操作符从 ES6 开始支持。ES9 中也新增了些特性。
上一篇文章 解决 Node.js 项目报 SyntaxError: Unexpected token … 错误 - 干志雄的博客 就是因为…操作符导致运行报错了,本文将介绍…操作符和解答上一篇文章中的思考问题。
… 操作符英文叫 Spread operator,即延展操作符。该操作符从 ES6 开始支持。ES9 中也新增了些特性。
有时候我们可能会忘记 forever start 所执行的 js 文件所在的目录,那么怎么最快获取 js 文件所在的目录呢?
我们很多项目都用到了 Node.js,比如MQTT服务器、对外服务、天猫精灵服务等。Node.js 项目 IDE 切换到WebStorm,记录一下 WebStorm 如何配置调试 Node.js 项目。
不得不说 Apple 的开发者证书设计的很差(非自动管理证书方式)。你看又遇到了此问题:

VS Code 功能真的很强大,但是我还是仅仅用于文本或代码编辑,因为它相对于 JetBrains 开发的 IDE 还不够专业。
虽然仅仅只是文本和代码编辑,但也使用非常频繁,VS Code 提供的快捷键相当全面,因此记住这些快捷键将大大提高编辑效率。
本文是我给 transfer.sh 提的一个 PR 的内容。
Download commands can be automatically copied to the clipboard after files are uploaded using transfer.sh.
It was designed for 🐧 Linux or 🍎 macOS.

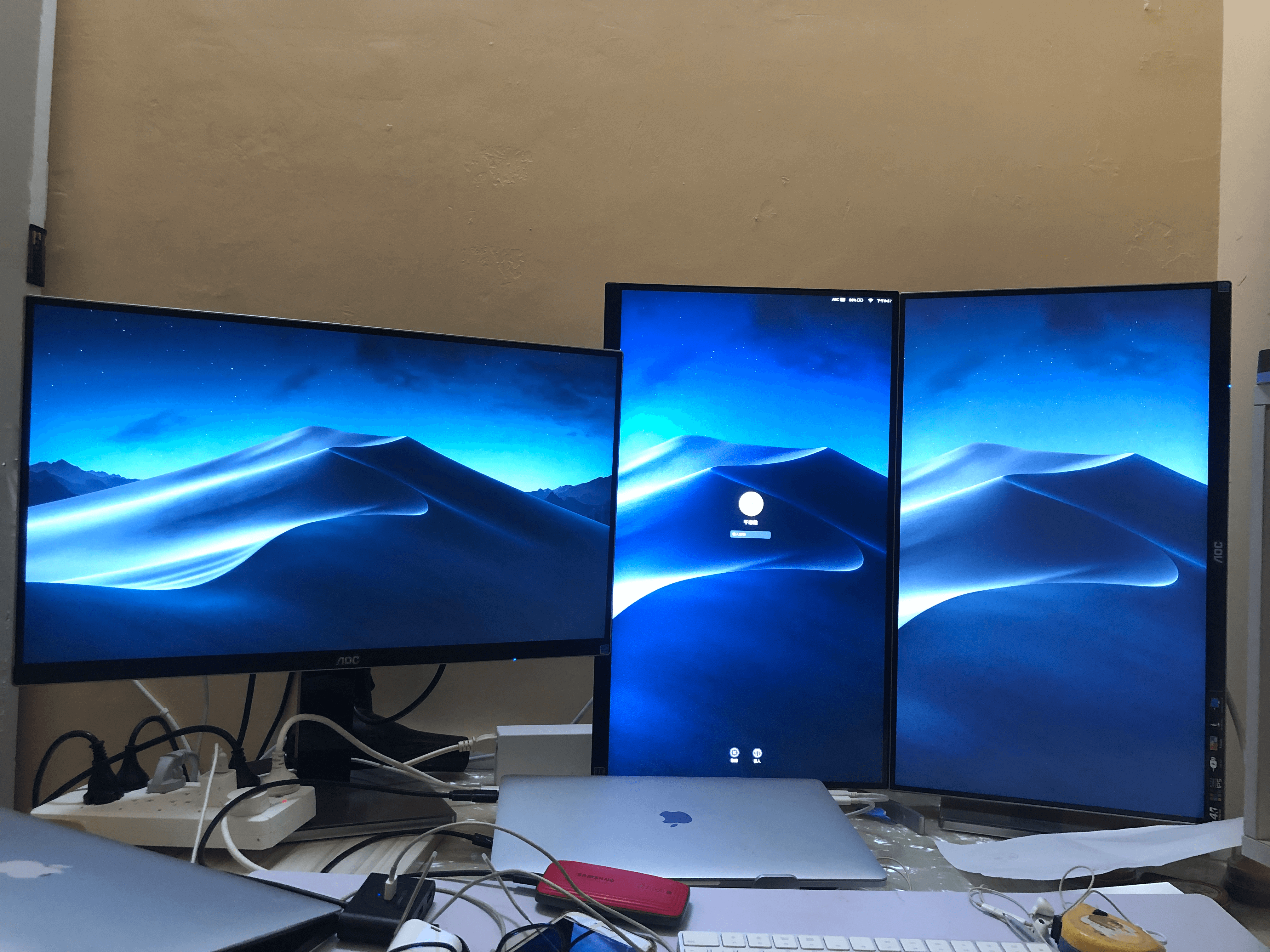
大家使用 macOS 连接多台显示器的应该也会遇到这样的问题,之前有同事也遇到过,我教了她一种比快捷的方法,因为她之前可能会通过将 App 用鼠标或触控板一个一个移动到另一个显示器,该方式真的很麻烦。
我教她的方法是通过 系统偏好设置 → 显示器 → 排列 来设置主显示器解决,但是我觉得的该方式依旧毫无技术。因此我一直想找通过命令行的方式来解决此问题,使用命令行将更快且不需要拖动鼠标。但由于工作忙碌忘记研究命令行的方法,然而最近该问题频繁出现。
作为一名极客,我决定要研究出来!通过 Google 搜索一会儿我就找到命令行的解决方法。最后我通过配置一个快捷键 Tab + D 即可快速恢复显示器排列和主屏幕到睡眠之前的状态。
说了这么多也没说两种方法是什么,不啰嗦,下面我就把这两种方法分享给你,希望能对你有所帮助。
macOS 在命令行这块真的可以甩 Windows 好几个十万八千里啊,maoOS 大部分通过界面完成的操作都可以通过命令行来解决,真的太方便、太爽了!
相信很多人使用 Mac 的时候会遇到电脑卡死的问题。而对于我这款:
高配 MBP 也会遇到这类问题,当然是很少出现,平时一般都是至少 600 个进程都很流畅)。
像下图某一次 kernel_task CPU 占用竟高达 382%,这能不卡死吗。

如果你也遇到了这样的问题,不妨看看我的经验分享。
掌握这些 Linux 命令技巧后,操作 Linux 命令将更快更便捷!
目前想到哪些文章编写哪些,因此会持续更新!