iOS 14上UIDatePicker使用旧样式
iOS一旦更新,随之而来的就是App的适配工作。其实大部分App根本不会去用iOS更新后的新特性,所以很多时候的适配都是浪费时间。
所以我一再强调跨平台的重要性,注意此跨平台是指不赖原生,因此不会随着iOS更新UI发现变化。
比如自绘渲染引擎的Flutter。
问题
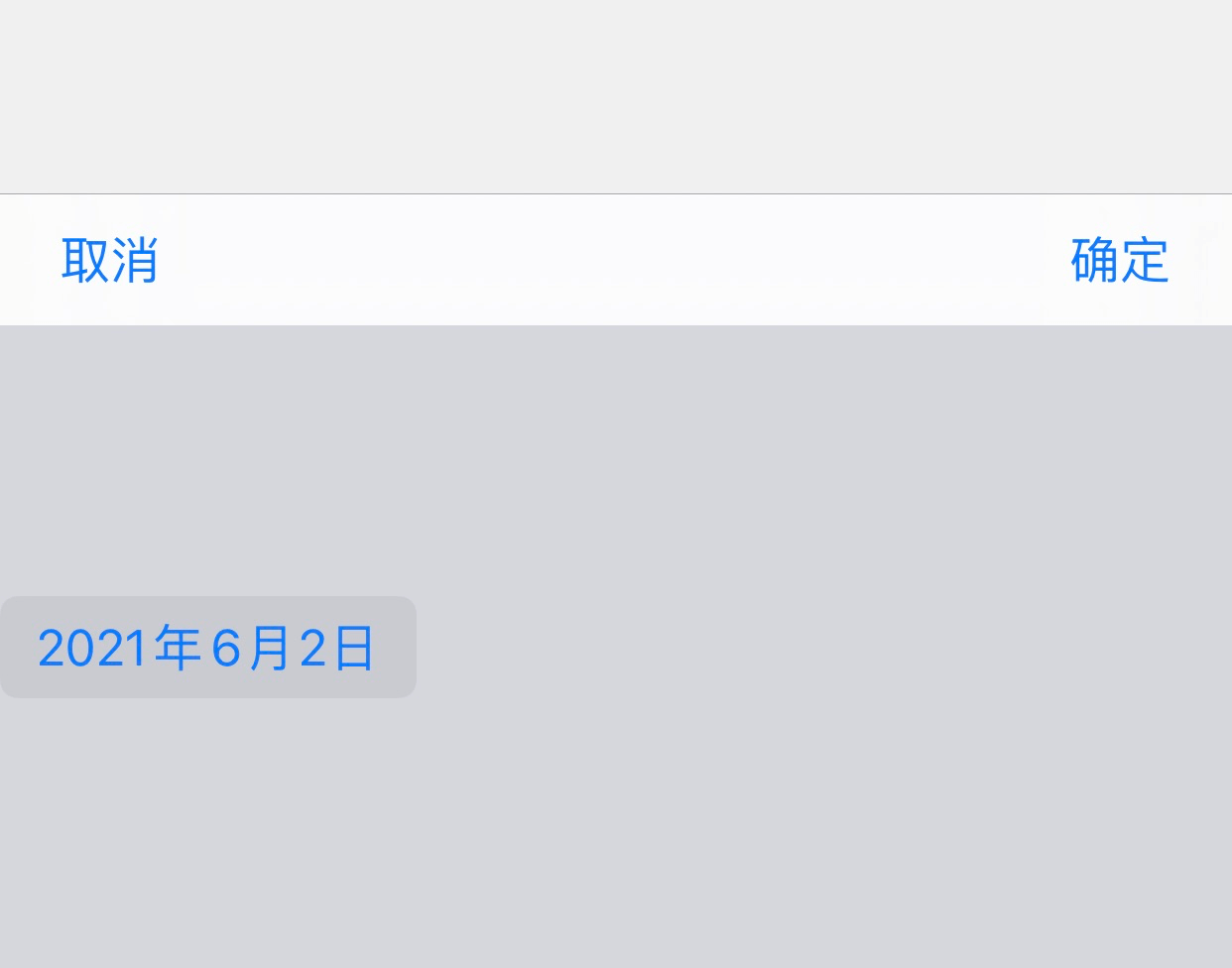
UIDatePicker在iOS 14上只显示了当天一个日期(如下图所示),且无法滚动选择其他日期。

解决
在iOS13.4之后 UIDatePicker 增加了属性preferredDatePickerStyle:
1 | @available(iOS 13.4, *) |
使用如下代码将该属性为 wheels 即可:
1 | if (@available(iOS 13.4, *)) { |
iOS 14上UIDatePicker使用旧样式